
Wearable Apps and their implementation? Let’s Talk!
Holding your phone or putting it in your pocket while running isn’t very convenient. Swimming with it is nearly impossible. Though smartphones are also capable of counting your steps and tracking your location, they lack many other useful capabilities like heart rate monitoring and exercise detection.
Wearables like smartwatches sit comfortably on your wrist and don’t interfere with your activities. Moreover, they make it easier to see the information you need. You don’t have to take out your phone to check on your exercise progress.
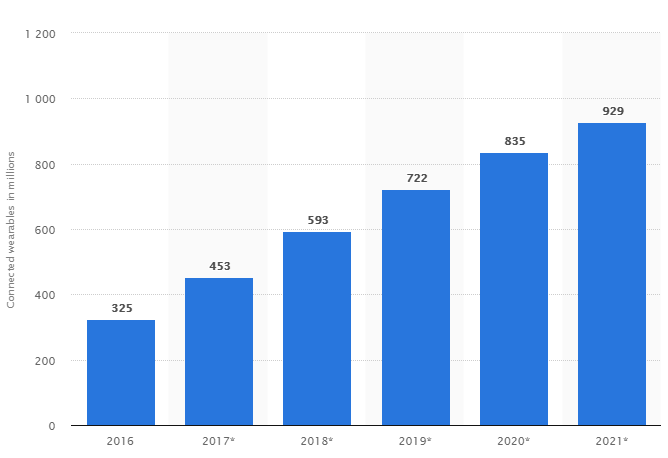
Interesting features and convenience have made wearables popular. As you can see in this chart, the number of wearables has grown each year since 2016, and this tendency isn’t likely to stop.

Source: Statista – Number of connected wearable devices worldwide from 2016 to 2021 (in millions)
Among all types of wearables, smartwatches and wristbands are the absolute leaders. While they are mostly used for activity and sleep tracking, they are also becoming more important in the healthcare industry.
In this article, we’ll be giving you some tips on developing apps for android wear along with some examples of wearables and apps for them that already exist.
So, without further ado , let’s understand in brief what they actually are.
What Are Wearable Apps?

Wearables are electronic technology or devices incorporated into items that can be comfortably worn on a body. These wearable devices are used for tracking information on a real-time basis.
They have motion sensors that take a snapshot of your day-to-day activity and sync them with mobile devices or laptop computers. After the invention of smartphones, wearable electronics are the next big innovation in the world of technology.
Even before wearable technology entered the consumer market, these wearable devices were used in the field of military technology. In fact, these devices were an integral part of the medical and healthcare sector in the military forces.
Devices like ‘Wearable Motherboards’ or ‘Smart Shirts’ used to monitor the health and wellbeing of the patients and send back information to the hub station in real-time.
Top 5 Apps for Smartwatches and Trackers

Smartwatches have their own operating systems. Apple has WatchOS and Android has Android Wear. Most third-party apps support both platforms and can also include APIs of other manufacturers that allow you to use them with fitness wristbands.
Below, we’ll give you some Apple and Android wear app examples that are already on the market.
-
Runkeeper
Runkeeper is a great app for any activity like running, walking, or hiking. It uses maps to show location and routes, and also stresses motivation that will allow continued training. Goal setting is one of the core features of this app, and in pair with a fitness tracker, it is a great companion on a way to success.
-
Strava
Strava is one of the most popular fitness apps in the world, which is perfect for those who like swimming, running, and cycling. Start Strava before an activity and you can track your favorite performance stats, and afterward, dive deep into your data.
-
Zombies, run!
A beautiful park where you like jogging will immediately become a battlefield in a post-apocalyptic world with this app. You’ll need to run for your life, otherwise, the zombies will be glad to eat you. Run, set challenges and listen to engaging music and become a hero of a great story.
-
7 Minute Workout Training Challenge
This app will definitely make your heart race and your muscles work. Regularity and effort will bring you great results for just that little time. You can do a quick-fit workout anytime, anywhere, and the best part is that it only takes 7 minutes.
-
FitStar Yoga
This application is designed for relaxed yoga sessions. It tells you how long to hold each position and how many calories you’ve burned during each training. It also uses your feedback to tailor exercises for a better yoga experience, so you can become a creator of your own yoga sessions.
Now, as we’ve covered the top wear OS apps,
Framework To Create Wear OS App

1. The first thing you’ll need to do before starting developing an Android Wear app is to create a watch emulator. After it’s launched in a cold boot mode, connect the smartphone via USB, as you won’t be able to connect it to the smartphone emulator, according to the official documentation.
2. Install an Android Wear companion app to prepare the smartphone. Now you’ll need to connect it to smartwatches. Use an adb devices command to make sure that both devices are recognized and connected.
3. Use the adb -d forward tcp:5601 tcp:5601 command to connect them. You’ll need to use it each time you connect smartwatches.
4. Launch the application and pair it with the emulator.
5. After the connection is established, you can start creating your project.
Don’t forget to put a check into a Wear checkbox to indicate that the project will include the wearable app.
Note that Android Wear works only with API 23 and over. In your new project, you’ll see a smartphone model and smartwatch modules. Each of them has its own Gradle file.
Mobile Module:
6. Choose the module of a smartwatch app and launch it.
7. The next step is to set an app for a mobile phone. Add a layout to the activity_main.xml file.
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.user.testwatchapp.MainActivity"> <Button android:id="@+id/btn_send" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginEnd="8dp" android:layout_marginStart="8dp" android:layout_marginTop="8dp" android:text="Send notification" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/edt_message" /> <EditText android:id="@+id/edt_message" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginEnd="8dp" android:layout_marginStart="8dp" android:layout_marginTop="8dp" android:ems="10" android:inputType="textPersonName" android:hint="Massage" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout>
8. You’ll need to add this code to the MainActivity class.
public class MainActivity extends Activity { Button send; EditText message; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); send = (Button) findViewById(R.id.btn_send); message = (EditText) findViewById(R.id.edt_message); send.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { sendNotification(message.getText().toString()); } }); } public void sendNotification(String message) { if (message.isEmpty()) message = "You sent an empty notification"; Notification notification = new NotificationCompat.Builder(getApplication()) .setSmallIcon(R.mipmap.ic_launcher) .setContentTitle("Test Notification") .setContentText(message) .extend(new NotificationCompat.WearableExtender().setHintShowBackgroundOnly(true)) .build(); NotificationManagerCompat notificationManager = NotificationManagerCompat.from(getApplication()); int notificationId = 1; notificationManager.notify(notificationId, notification); } }
Are you planning to create your next innovative fitness product? We’ll translate your ideas into a technology that will change the way people live. Get in touch today.
Watch Module:
9. To make notifications appear on the smartwatch screen, you need to specify the extent parameter in NotificationCompat.Builder.
10. Now it’s time to set the application for smartwatches. Add this layout to the activity_main.xml file:
<android.support.wear.widget.BoxInsetLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/dark_grey" tools:context="com.example.user.testwatchapp.MainActivity" tools:deviceIds="wear"> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity = "center" app:boxedEdges="all"> <TextView android:id="@+id/textView" android:layout_gravity = "center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hi!"/> </FrameLayout> </android.support.wear.widget.BoxInsetLayout>
In this code, you can see BoxInsetLayout. BoxInsetLayout is a screen shape-aware FrameLayout, that can box its children in the center square of a round screen by using the layout_box attribute.
11. Add this code to the MainActivity:
public class MainActivity extends WearableActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); setAmbientEnabled(); } }
12. Finally, it’s time to test your application. Install the application on your smartphone and smartwatches and send a message.
As you can see, after you send a message, it will appear in smartwatch notifications.
Now you have a basic application you can add your features into!
Conclusion
Healthcare and fitness are two of the fastest-growing markets in the world. If you develop an Android wear app, that’s a great start. The next thing you should do is find the right development team that will be able to bring your idea to life.
At Idea Usher, we build smartwatch apps for android and will gladly develop and support your application. Contact us for more information or advice on how to make a successful wearable fitness app.
Hope you liked our article on “Wearable App & Its implementation”










Khushboo Rajpal