- Flutter’s Growth Statistics And Its Dominance in Cross-Platform Development
- Why Should Businesses Choose Flutter Web App Development?
- Cost-Affecting Factors To Consider In Developing a Flutter Web App?
- Top 5 Popular Web Apps Built With Flutter Framework
- Tech Stack To Consider To Develop A Flutter Web Application
- How Can Idea Usher Help Your Business Build a Robust Flutter Web App?
- FAQ

As the demand for versatile and high-performance web applications continues to rise, developers seek robust frameworks that streamline the development process while ensuring a seamless user experience.
Flutter, known for its process in creating cross-platform applications, has extended its capabilities to the web. This evolution allows developers to leverage a unified codebase to create applications that run effortlessly on mobile devices and the web, streamlining the development process and minimizing redundancy.
Flutter Web’s adaptability gives an intriguing opportunity for organizations wanting a uniform and responsive user experience across several platforms.
The article aims to explore the complexities of Flutter web app development, providing insight into both cost-affecting factors and recommended practices that lead to a successful and efficient web app development journey.
- Flutter’s Growth Statistics And Its Dominance in Cross-Platform Development
- Why Should Businesses Choose Flutter Web App Development?
- Cost-Affecting Factors To Consider In Developing a Flutter Web App?
- Top 5 Popular Web Apps Built With Flutter Framework
- Tech Stack To Consider To Develop A Flutter Web Application
- How Can Idea Usher Help Your Business Build a Robust Flutter Web App?
- FAQ
Flutter’s Growth Statistics And Its Dominance in Cross-Platform Development
Flutter’s dominance in cross-platform software development persists as it consistently sets itself apart. The revolutionary feature of offering a unified codebase for various platforms like Android, iOS, and the web has been a game-changer. Here are noteworthy statistics as of 2024:
- Flutter is among the top four app development frameworks in the current landscape.
- With around 84,000 followers on Reddit, 134,000 GitHub stars, and approximately 111,456 questions on Stack Overflow, Flutter maintains a substantial and engaged developer community.
- Recent surveys indicate that more than 2 million developers have utilized Flutter for application development.
- It is estimated that 85% of Flutter developers are concurrently involved in building applications for multiple cross-platform app development projects.
- The official Flutter package repository offers over 25,000 packages, streamlining the process for developers to seamlessly integrate features into their applications.
Why Should Businesses Choose Flutter Web App Development?
Explore the transformative advantages of Flutter Web App Development that shift businesses towards enhanced user experiences and streamlined cross-platform functionality.
1. Cross-Platform Development Efficiency
Flutter’s cross-platform capabilities significantly enhance business development efficiency. Companies can streamline their development processes by using a single codebase for both mobile and web applications, reducing the need for separate teams and resources. This unified approach saves time and minimizes the potential for inconsistencies between different application versions. As a result, businesses can achieve faster time-to-market, ensuring their products reach users on various platforms simultaneously.
Moreover, the cost savings associated with cross-platform development are substantial. Instead of investing in separate development efforts for iOS, Android, and web applications, companies can allocate resources more strategically, optimizing their budgets and maximizing returns. This efficiency benefits startups and small businesses looking to establish a strong presence across multiple platforms without breaking the bank.
2. Consistent User Experience Across Devices
Flutter’s focus on delivering a consistent user experience across diverse devices is a crucial aspect of its appeal. Maintaining brand identity and ensuring a seamless user journey are paramount in the competitive digital landscape. Flutter’s framework ensures that the look and feel of the application remain consistent, whether users access it from a mobile device or a web browser.
This uniformity is achieved through Flutter’s adaptable widgets, which automatically adjust to different screen sizes and resolutions. Businesses can confidently present their brand and provide users with a cohesive experience, fostering trust and loyalty. Consistency enhances brand recognition and simplifies maintenance and updates, as changes can be applied universally without needing platform-specific modifications.
3. Rich Set of Pre-designed Widgets
Flutter’s extensive library of pre-designed widgets empowers developers to create stunning and functional user interfaces easily. These widgets are building blocks for constructing various UI elements, ranging from basic buttons to complex animations. By leveraging these pre-designed components, developers can accelerate the development process and focus on refining the unique aspects of their applications.
The versatility of Flutter’s widgets allows for creating visually appealing designs that align with modern design trends. Developers can customize these widgets to suit the specific requirements of the web application, ensuring a polished and professional appearance. This expedites the development timeline and contributes to the final product’s overall attractiveness and usability, positively impacting user engagement.
4. Hot Reload Functionality
One of Flutter’s standout features is its hot reload functionality, a powerful tool for developers that enhances the development workflow. With hot reloading, changes made to the code are immediately reflected in the running application, eliminating the need for time-consuming restarts. This real-time feedback loop accelerates the debugging and testing processes, allowing developers to iterate quickly and efficiently.
The collaborative benefits of hot reload are also noteworthy. Multiple team members can work on the code simultaneously, seeing the impact of their changes in real time. This fosters a dynamic and collaborative development environment where developers can experiment, troubleshoot, and refine the application swiftly. The result is not only faster development cycles but also improved communication and synergy within the development team.
5. Accelerated Web App Development
Flutter’s efficiency extends to web app development, where it streamlines the process and reduces overall development time and costs. The framework’s architecture, coupled with its single codebase approach, enables developers to seamlessly transition between mobile and web development. This versatility is particularly advantageous for businesses seeking a comprehensive digital presence without compromising on the quality of their web applications.
The reduced development time associated with Flutter contributes to faster time-to-market for web applications. This can be a significant competitive advantage, allowing businesses to launch their products quickly and respond promptly to market demands. The streamlined development process also minimizes the likelihood of delays and budget overruns, providing businesses with greater predictability and control over their projects.
6. Smooth Animations and Interactive Designs
Flutter’s framework is designed to handle smooth animations and interactive designs seamlessly, contributing to an enhanced user experience. The framework’s rendering engine ensures that animations are fluid and responsive, regardless of the platform. This capability is crucial for creating engaging and user-friendly web applications, as it allows businesses to captivate their audience with visually appealing and dynamic interfaces.
The ease with which developers can implement animations and interactive elements in Flutter simplifies the creation of immersive user experiences. Whether it’s a carousel of images, a transition between screens, or a complex gesture-driven interaction, Flutter provides the tools and resources to bring designs to life. Businesses can leverage these capabilities to differentiate their web applications, making them more memorable and enjoyable for users.
7. Simultaneous Mobile and Web App Deployment
Flutter’s ability to facilitate simultaneous deployment on both mobile and web platforms is a key advantage for businesses seeking a comprehensive digital strategy. This streamlined deployment process ensures that the application reaches a wider audience across various devices promptly. Businesses can synchronize their product launches, creating a cohesive and synchronized user experience across different platforms.
The simultaneous deployment feature is particularly beneficial for marketing and promotional activities. Companies can orchestrate cross-platform campaigns, knowing that users on both mobile devices and web browsers will have access to the application concurrently. This strategic approach enhances visibility, user acquisition, and overall market impact, positioning businesses for success in a multi-platform landscape.
8. Ideal for Minimum Viable Product (MVP) Development
Flutter’s suitability for Minimum Viable Product (MVP) development makes it an attractive choice for businesses aiming to test concepts and gather initial feedback without significant investment. Developing an MVP is a crucial step in the product development lifecycle, allowing businesses to validate their ideas, understand user preferences, and iterate on the concept before committing extensive resources.
Flutter’s compatibility with Firebase further simplifies backend development for basic features, aligning well with the lean and iterative nature of MVP development. Businesses can rapidly prototype and launch MVPs, gauging market response and making informed decisions about the future direction of their web applications. This agile and cost-effective approach positions Flutter as a valuable tool for startups and enterprises alike.
9. Google’s Long-Term Support
Flutter’s longevity and stability are reinforced by Google’s commitment to long-term support. Businesses using Flutter can expect continuous updates, bug fixes, and contributions to the framework, ensuring that their applications remain robust and up-to-date. Google’s active involvement in the development and enhancement of Flutter serves as a guarantee of ongoing support and improvement.
The extended support from Google is particularly advantageous for businesses seeking a technology stack that evolves with industry trends and standards. Google’s commitment to Flutter extends beyond maintenance, with the company leveraging the framework in its own projects, such as Google Fuchsia. This real-world usage further validates Flutter’s capabilities and underscores its relevance in the ever-changing landscape of web development.
10. Google’s Commitment to Flutter
Google’s commitment to using Flutter in its projects is a testament to the framework’s reliability and future prospects. As a technology giant, Google’s endorsement adds a layer of credibility to Flutter, assuring businesses that the framework is backed by one of the most influential players in the tech industry. This commitment translates into a robust ecosystem, ongoing support, and a roadmap that aligns with industry standards.
The assurance of ongoing support and improvements from Google enhances the trustworthiness of Flutter for businesses. It signals a long-term investment in the framework’s success, providing businesses with confidence in their choice of technology stack. Google’s strategic use of Flutter in various projects reinforces the framework’s position as a versatile and forward-looking solution for web application development.
Cost-Affecting Factors To Consider In Developing a Flutter Web App?
Navigating the development of a Flutter web app involves careful consideration of various cost-affecting factors; explore these key elements in the sections below.
1. Feature Complexity and Functionality
The complexity of features and functionality is a primary factor influencing the cost of developing a Flutter web app. The more complex and advanced the features, the more development time and resources are required. When planning your web app, clearly define the essential features for the Minimum Viable Product (MVP) and prioritize additional features based on their importance. Complex functionalities such as real-time collaboration, extensive data processing, or sophisticated user interactions may increase development costs significantly. Therefore, a detailed analysis of the required features is crucial for accurate cost estimation.
Balancing functionality with the project’s budget is essential. While it’s tempting to include many features, prioritizing core functionalities ensures a more cost-effective development process. Working closely with your development team to assess the complexity of each feature and its impact on costs helps in making informed decisions aligned with your budget constraints.
2. Design and User Interface (UI/UX) Requirements
The design and user interface (UI/UX) requirements play a substantial role in determining the cost of developing a Flutter web app. A highly customized and visually appealing design with intricate user interactions demands more time and effort from designers and developers, impacting overall costs. When planning the UI/UX, consider factors such as the number of screens, complexity of animations, and adherence to specific brand guidelines.
Opting for pre-designed Flutter widgets and maintaining a simpler design can help manage costs without compromising on the overall user experience. Collaborating closely with designers to strike a balance between aesthetic appeal and development complexity ensures a cost-effective approach to building a visually engaging Flutter web app.
3. Integration with Third-Party Services
The integration of third-party services, such as payment gateways, social media platforms, or external APIs, can significantly impact the development costs of a Flutter web app. The complexity of integrating external services, the availability of APIs, and the need for custom solutions all contribute to the overall development effort. When evaluating third-party integrations, consider the level of customization required, as more intricate integrations may necessitate additional development hours.
Thoroughly assess the compatibility of third-party services with Flutter and factor in the time required for integration and potential debugging. Prioritizing essential integrations and deferring non-essential ones to post-launch phases can help manage initial development costs while ensuring a seamless user experience.
4. Cross-Browser Compatibility
Ensuring cross-browser compatibility is crucial for a successful Flutter web app, but it can also impact development costs. Different web browsers have distinct rendering engines and behaviors, requiring additional development and testing efforts to ensure consistent performance across platforms. Factors such as responsive design, CSS compatibility, and JavaScript functionality may vary across browsers, necessitating tailored solutions.
Addressing cross-browser compatibility issues early in the development process is essential to avoid unforeseen challenges and additional costs during later stages. By testing and optimizing the web app for major browsers, including Chrome, Firefox, Safari, and Edge, you mitigate the risk of post-launch issues and enhance the overall user experience.
5. Scalability and Performance Requirements
Consideration of scalability and performance requirements is critical in estimating the cost of developing a Flutter web app. As the user base and data load increase, the app should seamlessly handle growing demands. Implementing scalable architecture and optimizing performance may require additional development effort and resources.
Early planning for scalability, including the choice of a suitable backend infrastructure and database, helps in avoiding costly refactoring in the future. Collaborate with your development team to assess projected user growth and design a scalable architecture that aligns with both current and future requirements, ensuring a cost-effective and efficient development process.
6. Testing and Quality Assurance
Comprehensive testing and quality assurance are integral to the success of a Flutter web app, but they also contribute to development costs. Rigorous testing across various devices, browsers, and user scenarios helps identify and rectify potential issues before the app reaches the end-users. The extent of testing required, including functional, performance, security, and usability testing, influences the overall cost.
Investing in thorough testing is a proactive measure to reduce post-launch issues, enhance user satisfaction, and maintain the reputation of the web app. Collaborate with your quality assurance team to define a testing strategy that aligns with project requirements and budget constraints, striking a balance between comprehensive testing and cost-effectiveness.
7. Post-Launch Maintenance and Updates
Post-launch maintenance and updates are ongoing considerations that impact the overall cost of a Flutter web app. Regular maintenance is essential for addressing potential bugs, implementing security patches, and ensuring compatibility with evolving web standards. The frequency and complexity of updates, as well as the level of ongoing support required, contribute to the long-term cost of ownership.
Planning for post-launch maintenance from the initial stages helps in allocating resources and budget for ongoing support. Collaborate with your development team to establish a clear maintenance plan, including regular updates, bug fixes, and performance optimizations, ensuring the sustained success of your Flutter web app while managing long-term costs effectively.
Top 5 Popular Web Apps Built With Flutter Framework
Discover the dynamic world of web applications as we explore the top 5 popular and innovative platforms crafted with the Flutter framework, showcasing its versatility and impact in web development.
1. Supernova

Supernova is a cutting-edge design system web application developed using Dart and Flutter. Serving as a comprehensive platform, it streamlines the entire design system lifecycle in one place. This eliminates the need for teams to switch between tools or manage complex workflows and integrations independently. As one of the early adopters of Flutter web, Supernova laid the foundation for the platform in 2019, showcasing the framework’s capabilities in enhancing the design and development process.
2. Rive

Rive is a dynamic Flutter web application designed to empower users in creating animated videos using their images and text. With a user-friendly interface, Rive harnesses the potential of Flutter to offer a seamless and engaging experience for individuals seeking to bring their content to life through animation. The application exemplifies Flutter’s versatility in facilitating creative and interactive web solutions.
3. Google Ads

Google Ads, a prominent online advertising platform developed by Google, has embraced Flutter web for its interface. Offering businesses a platform to advertise products and services on Google’s search engine and various websites, Google Ads leverages Flutter’s cross-platform capabilities. The use of Flutter in Google Ads emphasizes its role in creating consistent and efficient web applications, particularly in the realm of online advertising.
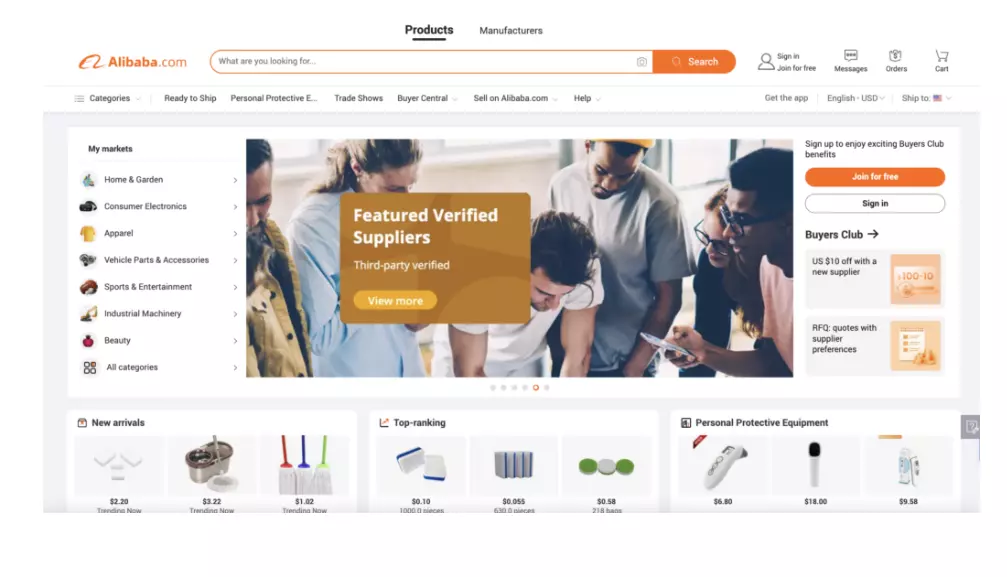
4. Alibaba Group

Xianyu, an e-commerce platform under the Alibaba Group, specializes in used goods. Built with Flutter, it stands as China’s largest second-hand marketplace. Flutter’s integration in Xianyu ensures a responsive and visually appealing interface, contributing to a seamless user experience in navigating and transacting within the vast landscape of second-hand goods.
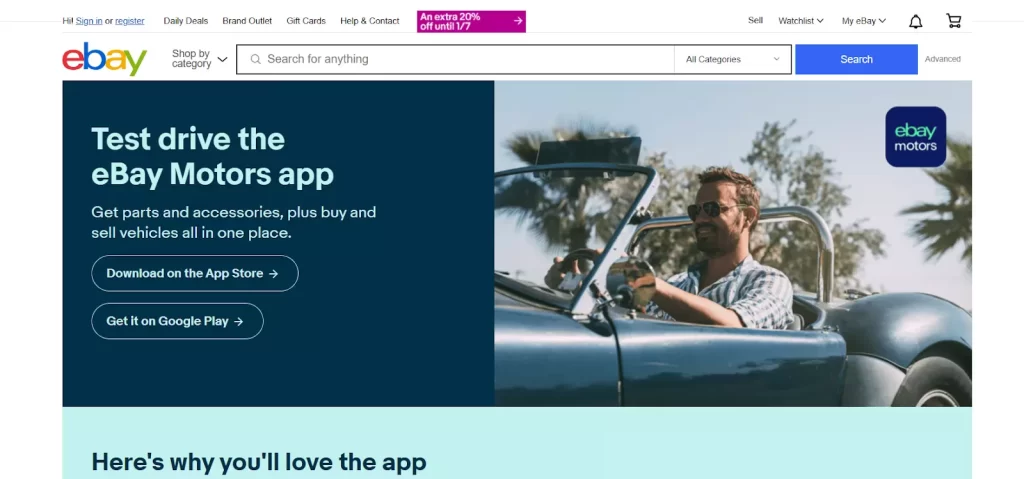
5. eBay Motors

eBay Motors, an exclusive eBay platform dedicated to auto parts, utilizes Flutter for its web application. By incorporating Flutter, eBay Motors ensures a cohesive and efficient platform tailored to the specific needs of users engaged in buying and selling automotive components. Flutter’s role in eBay Motors highlights its adaptability in diverse industries, extending beyond traditional app development into specialized marketplaces.
Tech Stack To Consider To Develop A Flutter Web Application
To develop a Flutter web application, consider the following tech stack components that play a crucial role in ensuring a robust and efficient development process:
1. Flutter Framework
The foundation of your Flutter web app, the Flutter framework provides a rich set of pre-designed widgets and tools for building user interfaces. It allows you to create a seamless and responsive application that can run on various platforms.
2. Dart Programming Language
Dart is the programming language specifically designed for Flutter development. Its syntax is easy to learn, and it enables efficient compilation to native code, contributing to the high performance of Flutter web applications.
3. State Management
Choose a suitable state management solution for handling the app’s state effectively. Options like Provider, Riverpod, or Bloc can assist in managing the state of your Flutter web application efficiently.
4. HTTP Package
For handling network requests and API integrations, utilize the HTTP package in Dart. This package facilitates smooth communication between your Flutter web app and server, enabling data retrieval and updates.
5. WebSockets
Integrate WebSockets for real-time communication between the client and server. This is particularly useful for applications requiring instant updates or live data streaming.
6. Responsive Design Packages
Ensure your Flutter web app is responsive across various devices by incorporating responsive design packages like responsive_builder or flutter_screenutil. These packages assist in adapting the app’s layout to different screen sizes.
7. Navigation
Implement a navigation package, such as fluro or the built-in Navigator, to manage routing and navigation within your Flutter web application. This ensures smooth transitions between different screens or pages.
8. Flutter Web Compatibility Packages
Since Flutter was initially designed for mobile applications, use compatibility packages like universal_io to handle platform-specific code. This ensures that your Flutter web app functions seamlessly across web browsers.
9. Stateful Hot Reload
Leverage the stateful hot reload feature of Flutter for quick and efficient development. This allows developers to see changes instantly, enhancing the development workflow and reducing debugging time.
10. Firebase
Consider integrating Firebase services if your Flutter web app requires features such as authentication, real-time database, or cloud functions. Firebase provides a set of tools that seamlessly integrate with Flutter.
11. Testing Frameworks
Ensure the reliability of your Flutter web app by incorporating testing frameworks like flutter_test for unit testing and integration_test for widget and integration testing.
How Can Idea Usher Help Your Business Build a Robust Flutter Web App?
In the highly competitive web app development market, establishing your app as distinctive while adhering to budget constraints requires a partnership with a reputable Flutter web app development service provider like Idea Usher.
Our proficient team of Flutter developers specializes in crafting user-friendly and interactive apps across various platforms, capturing customers’ attention. With a focus on user experience and innovation, we prioritize these elements in every project we undertake.
1. Expert Flutter Development Team
Idea Usher boasts a skilled and experienced team of Flutter developers who are well-versed in the latest trends and best practices. Our experts are capable of translating your unique business requirements into a robust and feature-rich Flutter web application.
2. Customized Solutions for Your Business Needs
We understand that each business has its own set of requirements. Idea Usher offers tailored solutions to meet your specific needs. Whether it’s e-commerce, content management, or any other domain, we ensure that your Flutter web app aligns perfectly with your business objectives.
3. End-to-End Development Services
From conceptualization to deployment, Idea Usher provides comprehensive end-to-end Flutter web app development services. Our team covers every stage of the development lifecycle, ensuring a seamless and efficient process for your business.
4. Agile Development Methodology
We follow an agile development methodology, allowing for flexibility and adaptability throughout the project. This approach ensures that your Flutter web app is developed iteratively, with regular feedback and adjustments to meet evolving business needs.
5. Quality Assurance and Timely Delivery
Idea Usher places a strong emphasis on quality assurance to deliver a reliable and high-performance Flutter web app. We conduct thorough testing at every stage of development to identify and address any issues promptly. Our commitment to timely delivery ensures that your business can launch and benefit from the Flutter web app within planned timelines.
Whether your app is intended for multiple platforms, our Flutter app development process ensures a seamless experience with zero platform differences.
Reach out to us today to transform your concept into a successful project.
FAQ
Q. How is Flutter different from other traditional frameworks?
A. Flutter stands apart from traditional web development frameworks by not depending on web browser technology for widget rendering. Its distinctive feature lies in supporting code reusability across various platforms, a capability that traditional frameworks often lack. This characteristic significantly reduces development time and effort.
Q. How much does it cost to develop a Flutter web app?
A. The cost of developing a Flutter web app can vary based on factors such as the complexity of features, design requirements, integration with third-party services, scalability needs, testing, and ongoing maintenance. Typically, the development cost ranges from a few thousand to several tens of thousands of dollars, depending on the specific project requirements. To get an accurate estimate, it is recommended to consult with Flutter web development experts who can assess your project’s unique needs and provide a tailored cost estimation.
Q. How long does creating a Flutter web app take?
A. The time required to create a Flutter web app can vary based on several factors, including the complexity of features, design intricacy, integration with third-party services, and overall project scope. Typically, the development timeline ranges from a few weeks for simpler projects to several months for more complex and feature-rich applications. Efficient collaboration between the development team and clear project requirements can expedite the process, ensuring timely delivery of a robust and functional Flutter web app.













Gaurav Patil