
Headless Commerce is an architecture that allows you to decouple your eCommerce website’s front-end and back-end. Which will enable you to make changes to your front-end without interfering with the back-end and vise versa.
Front-end: it is the face of the eCommerce system; this is what the customer sees.
Back-end: this is the internal architecture that keeps the business running. This includes order processing, payment system, delivery system, etc. It is the backstage of eCommerce.
Here, the front-end is the head, and since we decouple it from the back-end, we call it “headless.”
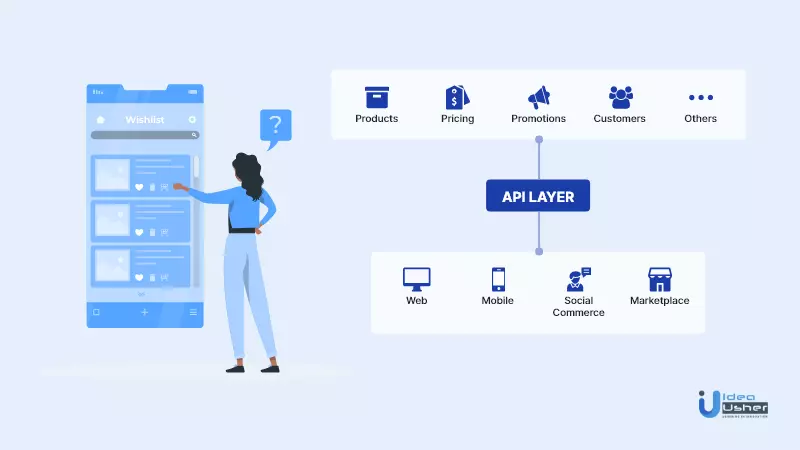
The headless architecture passes requests between the presentation layer and the application layers. This allows businesses to change or customize the front-end without messing with the system’s internals.
Most retailers can’t reap the benefits of IoT and headless architecture. However, big corporations like Amazon are leveraging the system to gain more customers. And making their existing customers buy more from their platform.
IoT: is an abbreviation for the Internet of Things. Wikipedia describes it as “physical objects (or groups of such objects) embedded with sensors, processing ability, software, and other technologies that connect and exchange data with other devices and systems over the Internet or other communications networks.”
A headless system can help eCommerce companies move to a better interface. And to keep and gain new customers using IoT without having to build anything separately using a content management system.
Example:
Suppose the buyer clicks on the “Buy Now” button, the presentation layer sends an API call to the application layer, asking it to process the order. Once the processing is complete, the application layer responds with an API call. This call displays the order’s status on the presentation layer so that the customer can look at it.
API stands for Application Programming Interface. It basically allows two applications to interact with each other.
In this blog we are going to look at the benefits of headless architecture, the impact it makes on customers. Also, we are going to take a look at the difference between a traditional and a decoupled eCommerce system. We also talk about the limitations of coupled eCommerce, compared to headless eCommerce.
Benefits of Headless Commerce:
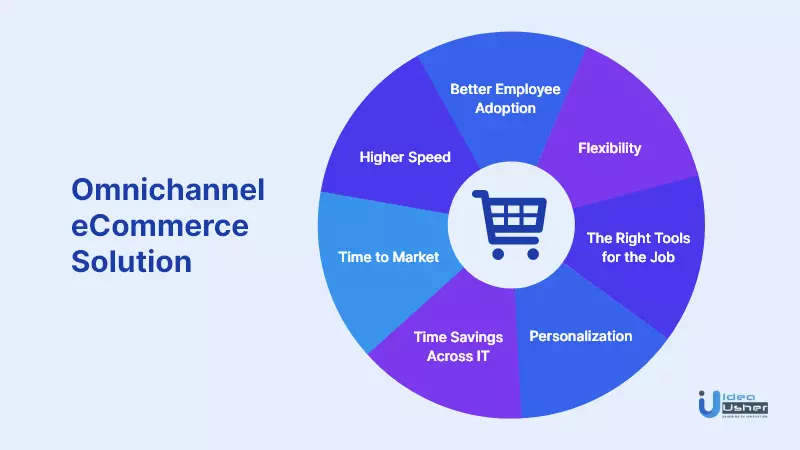
There are various benefits of using a headless architecture to eCommerce. We have explored each one of them and even compared it to a traditional eCommerce system. This list should give you an idea of the advantages of a headless structure over a coupled one:

1. Better Employee Adoption:
Headless architecture makes it easier for everyone to change or customize the front-end of the website. It makes it easier for your employees to adopt the system faster and more efficiently without having to learn advanced skills.
This makes a business a lot faster and thus ends up saving a lot of money. At the same time, making your employee’s life a bit easier.
2. Flexibility:
A decoupled front-end and back-end creates greater flexibility within the system and gives a better user experience. There is also no confining code that restricts delivery to the internet of things devices, applications, web browsers or other endpoints.
3. The Right Tools for the Job:
APIs create coordinated, brand-consistent experiences across channels. Driven by standard commerce services such as promotions, inventory, product information, and more.
4. Personalization:
You can customize your front-end in endless ways to boost loading times, give a smoother experience, and present a minimal look to the user by using headless commerce. Since this won’t impact your back-end at all, you don’t need to think teen times to make changes to your website.
You can personalize every page to keep it in alignment with the brand image. Brand consistency is one of the most important factors when it comes to selling products online. As it can make your products instantly recognizable.
Just like, when you look at a car and can tell that it is a BMW, even if it doesn’t have a logo. Due to its unique styling and the typical BMW mustache type grille. This is valid for selling your brand as well.
5. Time Savings Across IT:
Since it does not require advanced skills to change or morph the front-end, all the changes are made swiftly without wasting any time. This allows the company to go through various headless templates and solutions in order to find the best combination that increases conversion.
6. Time to Market:
Brands can react to market changes and trends quickly with a headless architecture in place. This gives a more interactive and up-to-date experience to the user.
7. Higher Speed:
According to slatwallcommerce.com, as many as 47% of online consumers expect a page to load within 2 seconds, and 40% will abandon the website if it doesn’t load in 3 seconds.
The headless architecture favors a fast and simple user experience. Data from kinesisinc.com shows 75% of B2B consumers judge a company’s credibility on its web design elements, including page performance.
Amazon says that one extra second of loading time costs them over 1.6 Billion USD.
So, there is no doubt that loading speeds definitely affect the entire brand image and affects the brand’s overall credibility.
Impact of Headless Commerce on Customers:
As we have already discussed in the section above, this particular architecture type for eCommerce is special because it creates a unified user experience across channels.
This makes the brand easily identifiable and contributes to building a brand image. Amazon has also been using the headless architecture for a while now and it has heavily affected their revenue growth.
According to netsolutions.com, personalization increase visitor engagement by 55%, it also increased lead generation and customer acquisition by 46%. It also leads to 51% improved brand perception.
All of these factors advocate the use of headless commerce architecture in the eCommerce business. It is easier, faster, and better. What more can one ask for?
Personalization can be at multiple levels, whether it be sharing a highly reviewed product, or product recommendations, etc. All this creates an overall smoother and more natural experience for a shopper.
Example:
It is very obvious that online customers tend to re-purchase from stores that give them relevant recommendations on the home page itself. Say, a consumer buys spare parts for a specific motorcycle on Amazon.
Amazon will acknowledge this choice, and cater relevant product recommendations to the customer. While, if a person shopping for makeup kits, will get recommendations like lipsticks, nail polish, nail polish remover, etc.
This creates an environment where the particular consumer is drawn towards the exhibited products and makes a purchase sooner or later.
Compare it to a general eCommerce store, which recommends the same kinds of products to both the motorcycle enthusiast, and the person looking for makeup. Which system do you think is more likely to make a sale?
A headless eCommerce approach increases the chances of making a sale exponentially, by incorporating a simple rule of marketing “Show them what they want to see”. That simple philosophy has changed the game drastically for the eCommerce sector.
Coupled Commerce Vs. Headless Commerce:
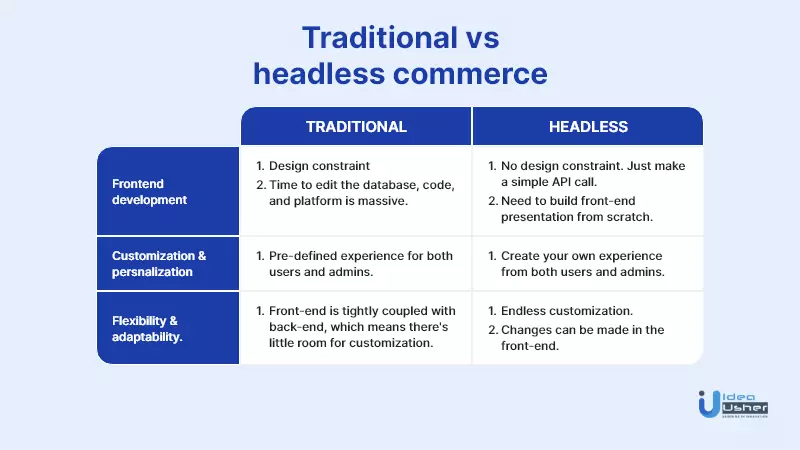
Coupled or traditional eCommerce uses the back-end and front-end together. Whereas a headless system decouples the two ends and makes them communicate using APIs. This removes the cap on the number of variations of technologies that you can use, and thus it allows for a better experience for the consumer.
In a coupled eCommerce system, the time taken to edit the database code is massive. Although in a decoupled system you do have to build a front-end from scratch, the time taken to do so is minimal because you don’t have to touch any of the backend code.
There is a pre-defined experience for both the user and admins for a traditional eCommerce system, whereas, in a headless system, you can personalize the experience for both users and admins.
Since the front-end and back-end are coupled firmly with each other, customization has its limits in a traditional eCommerce system but in a headless system you can try out endless customizations, as it doesn’t affect the back-end. This saves both time and money.
Limitations of Traditional Commerce and How Headless Commerce Solves Them:
There are several limitations to a traditional commerce system, which can be solved by the incorporation of a headless architecture into the website, some instances of these limitations are:
1. Pre-Defined Framework:
A traditional eCommerce system is built on a specific framework, and thus developers are forced to use toolsets and technologies that are either native or compatible with that specific framework.
However, as a decoupled system is not built on a specific framework, the opportunity to use a variety of tools and technologies comes into play. Making the entire system more efficient and personalized.
2. Compromised Security:
In a traditional eCommerce system, the website is accessed by admins, authors, editors, and everyone working in the company through the same dashboard.
While often there are ways to give selected people partial access, it doesn’t protect against breached admin accounts which can give hackers and crooks access to all the company’s data.
In a headless system, an editor or an author can’t get complete access to the content without the aid of a developer. There are companies like Bloomberg that have developed tools like the Bloomreach Experience Manager (brXM). Which doesn’t slow down the process without compromising security.
3. Limited Customizability:
In a traditional eCommerce environment, due to preset framework customization is highly limited.
Headless commerce has no such problem. You can personalize and customize the entire presentation of the website with the help of front-end developers.
4. Difficulty with Integrations:
Developers can make custom plugins in case of a traditional eCommerce system. But, the experience is not smooth and lubricated as in the case of APIs.
An API is an Application Programming Interface, it is basically meant to facilitate the communication between two applications. Where as, a plugin is an extension that allows you to modify or add features to your existing application Share on XThe limitations of a traditional eCommerce website give rise to the need for a headless structure that can give a more seamless experience to the user. Not only is the consumer benefitted from it, but also, the business itself can use personalization techniques to increase revenues exponentially.
The flexibility, speed, and efficiency offered by a decoupled system are much higher. Its use will lead to better brand perception, customer acquisition, and customer loyalty.
A headless architecture will also ensure that the company maintains a consistent image across platforms, making its products instantly identifiable.
Companies should leverage this personalized omnichannel system in order to get the greatest benefit out of their investments.
FAQ Section:
1. Is Shopify a headless system?
Yes, Shopify plus a headless commerce platform. To support custom pages it often uses various other tools like PWA, Netsuite, and Ruby on Rails.
2. What is Salesforce headless commerce?
Salesforce offers a flexible headless solution with scalable commerce APIs.
3. Why is headless CMS so expensive?
The initial cost of a headless CMS is very low, but the price rises as your website gain more and more traction. The price is directly correlated to the number of requests processed over time.












Ronit Banerjee