
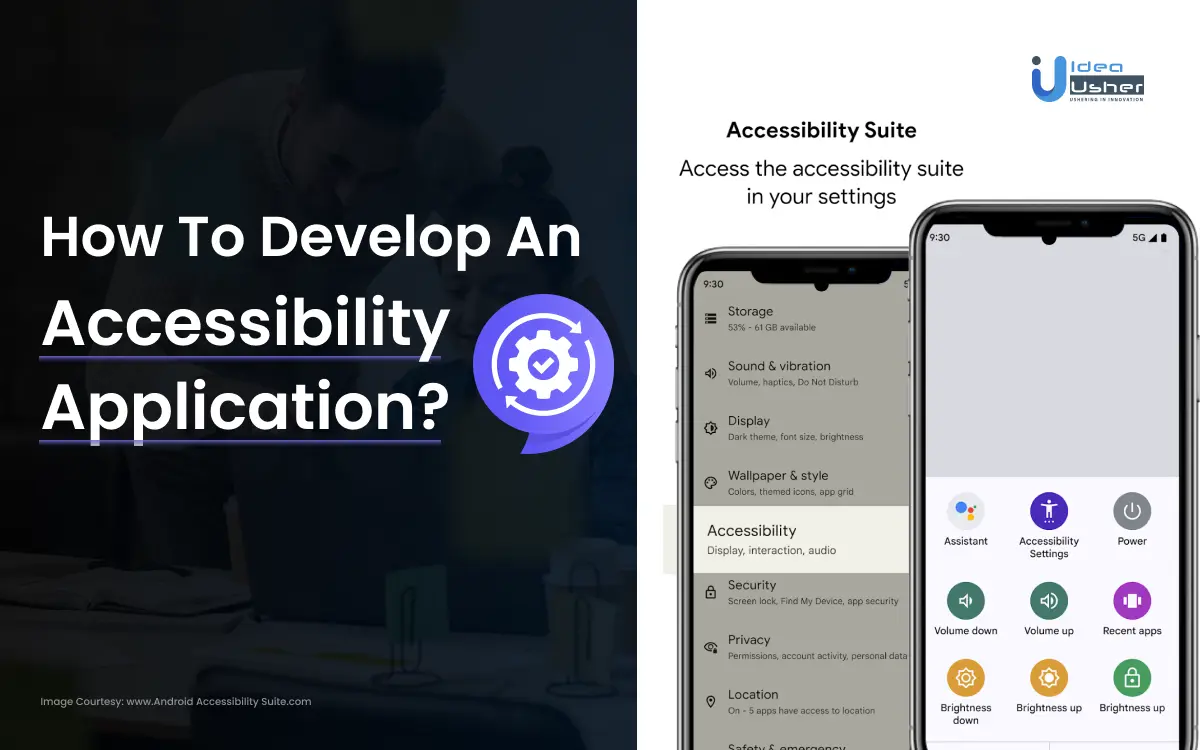
The concept of accessibility has transcended from consideration to an absolute necessity. As we navigate the digital realm, it becomes increasingly clear that every individual, regardless of their abilities, should have equal access to the digital world. Accessibility apps stand as the bridge between technology and inclusivity, ensuring that no one is left behind.
In this comprehensive guide, we will understand the process of developing an accessibility app. It’s a commitment to breaking down barriers, empowering users with diverse needs, and fostering a digital environment that embraces the richness of human diversity. As we delve into the development process, we’ll explore not just the technical aspects but also the ethical and empathetic considerations that underpin the creation of an app designed for all.
- What Is An Accessibility App?
- How Does An Accessibility App Work?
- Who needs an accessible mobile app?
- How to meet the WCAG standards?
- Benefits Of An Accessibility App Development for Business
- Must-Have Features In an Accessibility App
- Steps By Step Guide To Build An Accessibility App
- Tech Stack For Accessibility App Development
- Cost Affecting Factors In Developing An Accessibility App?
- Top Accessibility Apps
- Conclusion
- How Ideausher Can Help
- FAQs
What Is An Accessibility App?
An accessibility app is a digital tool designed with a primary focus on ensuring that individuals with diverse abilities can navigate and interact with digital platforms seamlessly. These applications are crafted to break down barriers and address the specific needs of users who may face challenges related to vision, hearing, mobility, or cognitive functions.
Unlike conventional apps, accessibility apps prioritize inclusive design principles, emphasizing features that cater to a broad spectrum of users. They go beyond the standard user experience, incorporating functionalities such as screen readers, voice commands, adjustable text sizes, high contrast modes, and other adaptive features. The overarching goal is to provide a user-friendly and barrier-free digital experience for everyone, irrespective of their physical or cognitive capabilities.
How Does An Accessibility App Work?
An accessibility app operates on the principle of inclusive design, aiming to make digital platforms and services accessible to individuals with diverse abilities.
Inclusive Design Focus
An accessibility app places a significant emphasis on inclusive design principles, seeking to create digital platforms that are accessible to individuals with diverse abilities. Unlike conventional applications, the development of accessibility apps revolves around ensuring that every user, regardless of their physical or cognitive capabilities, can navigate and interact with the digital world seamlessly.
Assistive Technologies Integration
At the core of an accessibility app’s functionality is the integration of assistive technologies, with screen readers being a fundamental component. These applications employ screen readers to audibly convey the content displayed on a screen, providing a vital lifeline for users with visual impairments. This integration is pivotal in breaking down barriers to information and interaction that might otherwise hinder individuals with disabilities.
Voice Commands
Accessibility apps go beyond traditional touch-based interactions by incorporating voice commands. This feature serves as an alternative method for users with mobility challenges, allowing them to control and navigate the app using spoken instructions. By embracing voice commands, these apps empower a broader user base, ensuring that everyone can interact with technology comfortably, regardless of their physical capabilities.
Adjustable Settings
Recognizing the diverse needs of users, accessibility apps include a range of adjustable settings. Users can personalize their experience by modifying text sizes, activating high-contrast modes, and selecting preferred color schemes. This level of customization caters to individual preferences and specific requirements, making the app adaptable to a wide range of users with varying needs.
Haptic Feedback
To create a more immersive and multi-sensory experience, accessibility apps often integrate haptic feedback. This feature is particularly beneficial for individuals with visual and hearing impairments, providing tactile responses to interactions. By engaging multiple senses, these apps enhance the overall user experience and contribute to a more inclusive digital environment.
Principles of Accessibility
Accessibility apps adhere to a set of principles that guide their development. These include perceivability, ensuring content is easily perceivable; operability, allowing various means of interaction; understandability, ensuring the interface is clear; and robustness, maintaining functionality across different devices and technologies. These principles form the foundation of an app that is not only accessible but also reliable and user-friendly.
Transformation of User Experience
An accessibility app serves as a transformative tool, redefining how individuals with disabilities engage with digital platforms. By seamlessly integrating adaptive features and prioritizing user experience, these apps break down barriers and foster a more inclusive digital world. The transformation goes beyond functional improvements; it embodies a commitment to making technology a force for positive change in the lives of users with diverse abilities.
Equitable Technological Landscape
In embracing accessibility, these apps contribute to creating a more equitable technological landscape. They become a catalyst for change, ensuring that technology is not a source of exclusion but a force for inclusion. By prioritizing accessibility, developers pave the way for a digital environment that welcomes diversity and empowers every individual to participate fully in the benefits of technology.
Who needs an accessible mobile app?
Creating accessible mobile applications is essential for ensuring that individuals with disabilities can fully engage with digital experiences. Various disabilities can significantly impact a user’s mobile app interaction, and addressing these challenges is crucial for inclusivity. In the United States, approximately 57 million people live with disabilities, highlighting the significant impact on potential users. Delving deeper into this figure, nearly 20 million individuals face challenges related to gripping or lifting, potentially affecting their ability to hold a mobile device. Additionally, over 8 million people experience vision problems, and more than 7.5 million have hearing disabilities, emphasizing the diverse range of accessibility considerations.
While there aren’t specific laws mandating accessibility for websites or mobile apps, the Americans with Disabilities Act (ADA) prohibits discrimination against people with disabilities in places of public accommodation. Although mobile apps may not fall directly under this category, treating them as such showcases a commitment to inclusivity. With around 57 million potential users impacted by disabilities in the U.S. alone, prioritizing accessibility demonstrates a company’s dedication to serving a diverse audience. Categories of Disabilities and Impact on Mobile App Experience:
Limited Dexterity
Users with difficulties in precise movements or tapping face challenges in navigating mobile apps effectively. Ensuring a user-friendly interface that accommodates different interaction methods becomes paramount.
Sensory Processing Issues
Individuals who struggle with processing external stimuli, such as sound and sights, may find certain app features overwhelming. Designing apps with customizable sensory settings allows users to tailor their experience based on their specific needs.
Cognitive Impairments
Cognitive impairments that hinder the ability to follow complex screens or themes necessitate a simplified and intuitive app design. Streamlining information and providing clear navigation aids users with cognitive challenges.
Visual Impairments
Visual impairments encompass a spectrum, from low vision to complete blindness. For users with low vision, challenges arise from small text and intricate design elements. Addressing this involves providing adjustable text sizes, high contrast modes, and voice-guided navigation. Meanwhile, for individuals who are blind, the integration of screen readers becomes paramount. Ensuring compatibility with screen reading software guarantees a seamless and inclusive interaction, allowing users to navigate and comprehend content effectively.
Hearing Impairments
Hearing impairments present a need for inclusivity in multimedia interactions. Deaf users, in particular, benefit from subtitles or transcripts accompanying audio content. This ensures that information conveyed through sound is equally accessible through visual means. By integrating these features, mobile apps can bridge the communication gap and provide a comprehensive experience for users with hearing impairments.
Motor Impairments
Limited fine motor skills pose challenges in precise gestures for some users. Designing interfaces with larger touch targets and incorporating voice commands can significantly enhance accessibility for individuals with motor impairments. These adjustments empower users with varying levels of motor control to interact with the app effectively, promoting a more inclusive and user-friendly experience.
Neurological Impairments
Users with attention disorders may find it challenging to engage with complex interfaces. In response, app developers can streamline content, minimize distractions, and provide clear navigation aids. These inclusive design strategies cater to individuals with attention-related challenges, ensuring that the app is accessible and accommodating to a diverse user base.
Speech Impairments
Individuals with difficulty in speech may face barriers to traditional communication methods. Including alternative input methods such as text-based communication options and voice recognition technology is crucial. These features empower users with speech impairments to interact effectively with the app, fostering an environment where communication is inclusive and tailored to diverse needs.
Psychological Disabilities
Considering the needs of users with psychological disabilities, such as anxiety or sensory sensitivities, is vital for creating an inclusive app environment. Allowing users to customize sensory features and providing content warnings contribute to a more comfortable user experience. These considerations demonstrate a commitment to fostering inclusivity for users with diverse psychological needs, ensuring that the app is a welcoming and supportive digital space.
How to meet the WCAG standards?
Creating an inclusive mobile app requires adherence to the Web Content Accessibility Guidelines (WCAG), a set of standards designed to meet the needs of diverse users. These guidelines encompass various principles essential for fostering accessibility. I’ve distilled their detailed content into a comprehensive checklist tailored for mobile app development to ensure alignment with WCAG best practices.
Synchronized Captions for Time-Based Media
Incorporating accessibility into your mobile app involves ensuring synchronized captions for time-based media. While providing captions is a step in the right direction, adherence to WCAG standards requires that the displayed text aligns seamlessly with the corresponding audio and video content. This not only enhances the experience for users who rely on captions but also considers the pacing to ensure that everyone, regardless of ability, can fully engage with the multimedia components.
Text-to-Speech Compatibility
To extend accessibility to visually impaired users, your app should be compatible with text-to-speech technology for images, videos, and GIFs. This feature ensures that individuals using voice technology can navigate and comprehend visual content effectively. By prioritizing this compatibility, your app becomes a more inclusive platform, embracing users with varying needs and preferences.
Seamless Transition Between Portrait and Landscape Views
A seamless transition between portrait and landscape views is a crucial aspect of accessibility. Users should not lose information on the screen when rotating their devices. By avoiding the need for additional actions like scrolling or zooming after a change in orientation, your app aligns with WCAG standards, providing a consistent and user-friendly experience for all.
Accessibility for Colorblind Users
Approximately 300 million colorblind individuals globally emphasize the importance of accommodating this user group. Ensuring a clear separation between foreground and background, and avoiding conflicting colors, enhances readability for colorblind users. By implementing these considerations, your app becomes more inclusive, catering to a diverse audience without compromising design aesthetics.
Prevention of Seizure-Inducing Elements
To prioritize user safety and comfort, it is imperative to eliminate seizure-inducing elements such as flashing lights or rapidly alternating color backgrounds. Offering users the option to disable these elements through app settings reflects a commitment to user well-being and ensures a more universally accessible digital environment.
Adjustable Time and Dictation Options
Addressing the needs of users with learning disabilities or visual processing handicaps involves providing adjustable time for content processing and a dictation option for content reading. By offering these features, your app becomes more accommodating, allowing users to customize their experience based on their unique needs and preferences.
Clear Navigation Aides
Clear navigation is paramount for an inclusive app. Buttons or links leading to other pages or actions should be unmistakably distinguishable. By employing characteristics beyond color, such as bold words, underlining, or placing buttons within boxes, your app ensures that users can intuitively and confidently navigate through its features.
Adjustable Text, Color, and Brightness Settings
Incorporating adjustable settings within your app for text size, color, and brightness is crucial for accommodating diverse user preferences. By providing users with the ability to tailor these settings, your app becomes more user-centric, ensuring readability for individuals with varying visual preferences and needs.
Future-Proof Assistive Technology Compatibility
Looking toward the future, it is essential to consider and accommodate upcoming assistive technologies. Ensuring compatibility with both existing and future assistive technologies positions your app as forward-thinking and inclusive. This approach not only meets current standards but also prepares your app for the evolving landscape of accessibility technology.
Benefits Of An Accessibility App Development for Business
Developing an accessibility app offers a myriad of benefits that extend beyond merely adhering to regulatory standards. These apps, designed to cater to users with diverse abilities, contribute significantly to creating a more inclusive and user-friendly digital landscape.
Inclusive User Experience
The foremost advantage of accessibility app development is the creation of an inclusive user experience. By addressing the specific needs of individuals with disabilities, these apps ensure that everyone, regardless of their abilities, can seamlessly navigate and interact with digital platforms. This inclusivity fosters a sense of equality and empowerment among users, enriching their overall experience.
Expanded User Base
Accessibility apps extend the reach of your digital product to a broader audience. Approximately 15% of the global population lives with some form of disability, and by prioritizing accessibility, your app becomes accessible to a sizable demographic. This expanded user base not only increases potential engagement but also positions your app as a socially responsible and inclusive technology solution.
Compliance with Legal Standards
Ensuring that your app is accessible aligns with legal standards and regulations. While there might not be specific laws mandating accessibility for all apps, adhering to principles such as those outlined in the Americans with Disabilities Act (ADA) protects your app from potential legal issues and demonstrates a commitment to ethical and inclusive business practices.
Positive Brand Image
Prioritizing accessibility in app development contributes to a positive brand image. Users appreciate companies that go beyond the minimum requirements to create products that cater to a diverse audience. This commitment to inclusivity fosters brand loyalty, as users recognize and appreciate the efforts made to ensure that everyone can benefit from the app’s features.
Improved SEO Performance
Accessibility features contribute to improved Search Engine Optimization (SEO) performance. Search engines increasingly consider user experience as a ranking factor. By developing an app that is accessible and user-friendly, you enhance its visibility in search results, potentially attracting a more extensive and diverse user base.
Innovation and Creativity
Accessibility app development encourages innovation and creativity in design and functionality. Finding solutions to make an app accessible to users with varying abilities often leads to innovative design features that can enhance the overall user experience for all users. This pursuit of inclusivity fosters a culture of creativity within the development process.
Future-Proofing Technology
As technology evolves, so do assistive technologies designed to aid individuals with disabilities. Developing an accessibility app with compatibility with emerging assistive technologies ensures its relevance in the future. This forward-thinking approach positions your app at the forefront of technological advancements and user needs.
Must-Have Features In an Accessibility App
Creating an effective accessibility app involves integrating key features that cater to the diverse needs of users with disabilities. These features go beyond standard app functionalities, prioritizing inclusive design principles to ensure a seamless and empowering user experience.
Screen Reader Compatibility
A fundamental feature for users with visual impairments, screen reader compatibility allows the app’s content to be audibly conveyed. This ensures that individuals who are blind or have low vision can navigate through the app, access information, and engage with various functionalities.
Voice Commands and Controls
Integrating voice commands and controls enhances accessibility for users with mobility challenges. This feature enables hands-free navigation and interaction, allowing users to control the app through spoken commands. Voice technology promotes a more inclusive and versatile user experience.
Adjustable Text Size and Font Options
Providing options for adjustable text size and font styles accommodates users with varying visual preferences and needs. This feature allows individuals with visual impairments or reading difficulties to customize the app’s text to suit their comfort and readability requirements.
High Contrast Modes
High contrast modes enhance visibility for users with low vision or color blindness. By offering distinct color contrasts between text and background elements, the app ensures that content remains clear and readable, promoting inclusivity across a wide range of visual abilities.
Captioning and Subtitling for Multimedia
Including captioning and subtitling for multimedia content that caters to users with hearing impairments. This feature ensures that video and audio content is accompanied by synchronized text, enabling individuals with hearing difficulties to access and comprehend the information presented.
Haptic Feedback for Touch Interaction
Haptic feedback provides tactile responses during touch interactions, benefiting users with visual or hearing impairments. This feature enhances the overall user experience by providing physical feedback, reinforcing actions, and improving the accessibility of touch-based interactions.
Simplified Navigation and Intuitive Design
Prioritizing a simplified navigation structure and an intuitive design is crucial for users with cognitive impairments. Clear layouts, straightforward menu structures, and consistent navigation aids create a user-friendly experience that accommodates individuals who may face challenges in processing complex information.
Alternative Text for Images
Including alternative text for images ensures that users with visual impairments receive meaningful descriptions of visual content through screen readers. This feature contributes to a comprehensive understanding of the app’s interface and content for users who rely on text-to-speech technology.
Time Adjustment for User Processing
Allowing users to adjust time settings accommodates individuals with learning disabilities or those who require additional time to process information. Avoiding time constraints ensures that users can read, comprehend, and interact with the app content at their own pace.
Customizable Color Schemes
Customizable color schemes contribute to accessibility for users with color blindness or sensitivity to certain color combinations. Offering a range of color options ensures that individuals can personalize the app’s visual appearance, promoting a more inclusive and user-centric design.
Steps By Step Guide To Build An Accessibility App
Building an accessibility app requires a thoughtful and inclusive approach to ensure that individuals with diverse abilities can engage seamlessly with digital content. Here is a step-by-step guide to assist you in developing an accessibility app:
Define the Purpose and Audience
Begin by clearly defining the purpose of your accessibility app and identifying your target audience. Understanding the specific needs and challenges of users with disabilities will guide the design and development process.
Research Accessibility Guidelines
Familiarize yourself with international accessibility standards, such as the Web Content Accessibility Guidelines (WCAG). These guidelines provide a comprehensive framework for creating accessible digital content and can serve as a reference throughout the development process.
Conduct User Research
Engage with potential users to gather insights into their preferences and requirements. Conduct usability testing with individuals representing various disabilities to identify potential barriers and understand user expectations.
Collaborate with Accessibility Experts
Involve accessibility experts, including individuals with disabilities and professionals in the field, in the design and development process. Their expertise will provide valuable insights and ensure that the app meets the diverse needs of users.
Design an Intuitive User Interface
Create an intuitive and user-friendly interface that prioritizes simplicity and clarity. Ensure that navigation is straightforward, and information is presented in a clear and organized manner. Consider color contrasts, font sizes, and other design elements for optimal accessibility.
Implement Screen Reader Compatibility
Integrate compatibility with screen readers to make the app’s content accessible to users with visual impairments. Ensure that all on-screen elements are appropriately labeled and can be navigated using assistive technologies.
Incorporate Voice Commands and Controls
Implement voice commands and controls to facilitate hands-free interaction for users with mobility challenges. Provide options for users to control and navigate the app using spoken commands, enhancing accessibility for a diverse user base.
Add Adjustable Text Sizes and Fonts
Allow users to customize text sizes and fonts based on their preferences. This feature caters to individuals with visual impairments or reading difficulties, ensuring that text remains legible and comfortable for every user.
Provide Captioning for Multimedia
Include captioning and subtitling options for multimedia content to accommodate users with hearing impairments. Ensure that captions are synchronized with the corresponding audio and video elements, enhancing the overall accessibility of multimedia content.
Conduct Regular Accessibility Testing
Perform thorough accessibility testing throughout the development process. Identify and address any barriers or challenges faced by users with disabilities, and iterate on the design and functionality to enhance overall accessibility.
Educate and Train Developers
Ensure that your development team is well-versed in accessibility principles and guidelines. Conduct training sessions to educate developers on the importance of accessibility and how to implement inclusive design practices.
Regularly Update and Improve
Commit to ongoing updates and improvements based on user feedback and advancements in accessibility technology. Stay informed about emerging standards and continuously enhance the app’s features to maintain its effectiveness and relevance.
By following these steps, one can build an accessibility app that not only meets regulatory standards but also creates a positive and empowering experience for users with diverse abilities.
Tech Stack For Accessibility App Development
| Features | Description |
| Platform | iOS: SwiftAndroid: Kotlin/Java |
| Cross-platform | React Native or Flutter |
| Accessibility Libraries | iOS: Use Apple’s Accessibility APIAndroid: Leverage Android’s Accessibility API |
| Web Component | Adhere to WCAG guidelines for web accessibility |
| Responsive Design | Ensure cross-device compatibility |
| Testing | Use tools like Axe, WAVE, LighthouseTest with screen readers (VoiceOver, TalkBack) |
| Design | Follow inclusive design principles |
| User Feedback | Involve users with disabilities in testing |
| Documentation | Document accessibility features and guidelines |
| Continuous Learning | Stay updated on accessibility best practices |
Cost Affecting Factors In Developing An Accessibility App?
The development of an accessibility app involves various factors that can influence the overall cost. Understanding these factors is crucial for planning and budgeting. Here are key elements that can affect the cost of developing an accessibility app:
Scope and Complexity
The complexity of the app, including the number of features and the intricacy of design, significantly impacts development costs. A more complex app with advanced functionalities and a sophisticated user interface may require more resources, contributing to higher development costs.
Platform and Device Compatibility
Developing an app for multiple platforms (iOS, Android) and ensuring compatibility across various devices can increase costs. Each platform may have unique design requirements and development considerations, leading to additional time and resources.
User Interface (UI) Design
Designing an accessible and user-friendly interface involves extra considerations for inclusive design, such as high contrast modes, adjustable text sizes, and intuitive navigation. Implementing these features can influence costs, particularly if extensive design modifications are needed.
Accessibility Features and Compliance
The level of accessibility features integrated into the app can impact costs. Adhering to stringent accessibility standards, such as WCAG, and implementing features like screen reader compatibility, voice commands, and adjustable settings requires additional development effort.
Testing and Quality Assurance
Comprehensive testing for accessibility is crucial but can contribute to higher costs. Conducting usability tests with individuals who have diverse abilities, including those with disabilities, ensures that the app meets accessibility requirements. Extensive testing phases may extend the development timeline and incur additional expenses.
Collaboration with Accessibility Experts
Involving accessibility experts and individuals with disabilities in the development process may incur consulting fees. Collaboration with experts is essential for gaining valuable insights, conducting user testing, and ensuring that the app effectively meets the needs of its target audience.
Legal and Compliance Considerations
Ensuring compliance with accessibility laws and standards, while crucial, may involve legal consultation and additional development efforts. Staying abreast of legal requirements, such as the Americans with Disabilities Act (ADA), can influence the development strategy and budget.
Maintenance and Updates
Ongoing maintenance and updates to address user feedback, fix bugs, and incorporate new accessibility features contribute to long-term costs. Regularly updating the app to align with emerging standards and technologies ensures its continued effectiveness and inclusivity.
Educating Development Team
Training developers on accessibility principles and practices may involve additional costs. Investing in the education of the development team is essential for fostering a culture of inclusivity and ensuring that accessibility is seamlessly integrated into the development process.
External APIs and Integrations
If the app requires integration with external APIs or third-party services, compatibility and accessibility considerations may influence costs. Ensuring that these integrations align with accessibility standards can require additional development efforts.
Top Accessibility Apps
Google Assistant
Google Assistant stands out as a widely used accessibility app, celebrated for its diverse and remarkable solutions. Renowned as a “virtual assistant,” Google Assistant delivers a tailored user experience to its broad user base. Its functionality extends beyond conventional boundaries, providing users with an array of tools to comprehend both textual and audio content effectively.
Crafted with a focus on inclusivity for individuals with disabilities, Google Assistant presents an assortment of features. These include voice search, voice-controlled device management, voice commands, and more, all aimed at facilitating seamless and efficient task execution. The app’s commitment to accessibility ensures that it caters to a spectrum of user needs, enhancing the overall user experience.
Access Now
Access Now is an innovative app and website dedicated to accessibility, featuring global maps and reviews that assess the availability of various locations. The primary goal of this application is to provide users with valuable insights into the accessibility status of different areas, aiding them in identifying places that are accessible and those that are not. Moreover, Access Now serves as a navigational tool, guiding users through streets that may be currently inaccessible or undergoing construction. With its comprehensive information, the platform empowers individuals by offering a reliable resource for making informed decisions about their travel and activities.
Rufus Robot
Rufus Robot, created by Dr. Holly Gastgeb, a clinical psychologist, emerges as an exceptional accessibility application specifically designed for individuals navigating the autism spectrum. This innovative app encompasses a diverse array of activities meticulously crafted to assist individuals with a spectrum of abilities and cognitive patterns in comprehending and effectively managing their emotions.
Going beyond conventional educational features, Rufus Robot integrates specialized exercises aimed at augmenting users’ proficiency in deciphering facial expressions and nuances of emotions. What sets this application apart is its inherent adaptability, allowing for complete customization to cater to the unique needs of each autistic individual. With a steadfast commitment to providing tailored support, Rufus Robot serves as an all-encompassing tool for cultivating emotional intelligence and processing capabilities within the autism community.
Conclusion
In conclusion, developing an accessibility app is not just about coding; it’s about fostering inclusivity and empowerment for individuals with diverse needs. By prioritizing user experience, embracing universal design principles, and staying informed about evolving accessibility standards, we can create apps that make a meaningful impact on people’s lives. Accessibility apps help to innovate with empathy, ensuring technology becomes a bridge to connect everyone, regardless of abilities, to the digital world.
How Ideausher Can Help
Embark on a transformative journey into the realm of accessible app development with IdeaUsher. Our innovative approach combines cutting-edge accessibility solutions and specialized development services for seamless integration. Beyond technology, we offer tailored solutions designed to empower you to create apps that prioritize inclusivity. Our dedicated team is committed to crafting user-centric platforms that enhance accessibility, streamline operations, and position your brand as a pioneer in creating accessible digital experiences.
Take the first step by clicking ‘Contact Us’ below to schedule a complimentary consultation and embark on your journey to develop accessible apps today.
Contact Idea Usher
FAQs
Q: Why is accessibility important in app development?
A: Accessibility ensures that apps are usable by everyone, including those with disabilities, fostering inclusivity and expanding the reach of your product.
Q: What are some key principles to consider when designing an accessible app?
A: Prioritize clear navigation, provide alternative text for visual content, ensure keyboard accessibility, use adaptable color contrasts, and offer customizable font sizes.
Q: How can developers stay updated on evolving accessibility standards?
A: Regularly check official accessibility guidelines such as WCAG (Web Content Accessibility Guidelines), participate in relevant forums and communities, and attend conferences or webinars focused on accessibility.
Q: What role does user feedback play in improving accessibility in an app?
A: User feedback is invaluable for identifying accessibility issues and understanding diverse user needs. Actively seek and incorporate user input to continually enhance the app’s accessibility features.
Q: Are there specific tools available to test the accessibility of an app during development?
A: Yes, tools like Axe, WAVE (Web Accessibility Evaluation Tool), and screen reader emulators can help developers identify and address accessibility issues at various stages of app development.