
Case Study
Carpooll
Carpooll is a ride sharing platform connecting drivers and passengers for convenient, eco-friendly commutes. It offers features for women’s safety, in-app payments, and real-time tracking. Carpooll enables secure, cost-effective travel while reducing emissions and traffic congestion nationwide.
Project Duartion: 6 months

Ridesharing Platform
What Problems
The Company Solves
- Complicated ride posting and booking processes in ridesharing apps.
- Female passengers often feel unsafe during shared travel.
- Cash transactions are unreliable and inconvenient for users.
- Uncertain pricing causes disputes between drivers and passengers.
- Excess vehicles cause traffic congestion and increase carbon emissions.
The Solutions
- Simplified ride posting and booking for user convenience.
- Introduced female-only rides for increased passenger safety.
- Built an in-app payment system to replace cash transactions.
- Implemented transparent pricing based on distance for fairness.
- Encouraged carpooling to reduce traffic and emissions.
Tools Used
Node.js Express
Server
Next Js
Framework
Flutter
App development framework
MongoDB
Database
AWS
Server Hosting and Image Upload
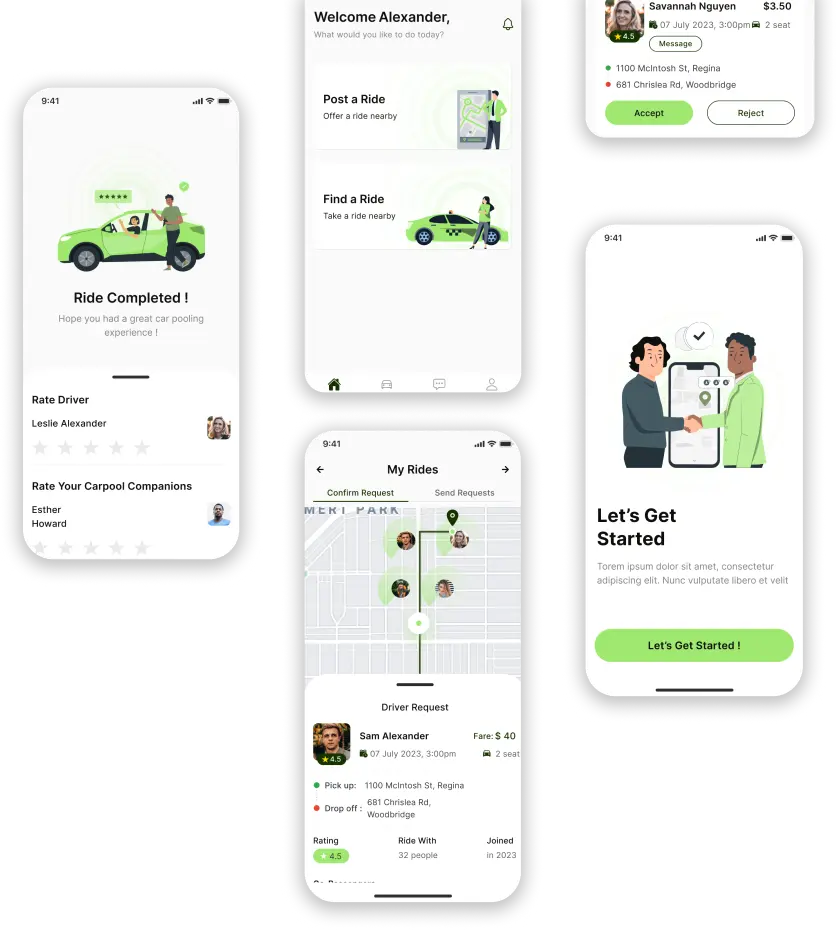
Key Features
Design Process
User Personas
Empathy Map
User Journey Mapping
Awareness
- Users discover Carpooll via social media, blogs, and forums.
- Information on eco-friendly rides and Pinkpool for safety
Onboarding & Setup
- Users create an account and complete verification.
- Process includes downloading the app, registering, and verifying ID.
Exploring App Features
- Learn key app functionalities.
- Information on eco-friendly rides and Pinkpool for safety
Ride Posting & Booking
- Post and book rides.
- Features include ride details, payment via in-app wallet, and booking confirmations.
In-Ride Experience
- Complete the ride with tracking.
- GPS tracking allows real-time navigation and in-app messaging for coordination.
Stats
User Flow
Driver app .gr-tag{ background-image: linear-gradient(to right, #9DEF83,#43882E,#9DEF83); padding:8px 35px; border-radius:15px; }
Rider app
Colors & Font
- Regular
- Medium
- Semi Bold
High Fidelity
UI Design
Ready to achieve similar results for your own business? Contact us today to see how we can help you meet your goals.
Quick Links
* Terms & conditions apply
Contact Us
- F 337, Industrial Focal Point, Phase 8B, Industrial Area, Sector 74, SAS Nagar, Punjab 160055
- SCF 98, Phase 11, Sector-67 Mohali, 160062
- [email protected]
- (+1) 628 432 4305
- F 337, Industrial Focal Point, Phase 8B, Industrial Area, Sector 74, SAS Nagar, Punjab 160055
- SCF 98, Phase 11, Sector-67 Mohali, 160062
- 651 N Broad St, Middletown, 19709, county New Castle Delaware, USA
- [email protected]
- (+1) 628 432 4305
HR contact details
Follow us on
© Idea Usher INC. 2025 All rights reserved.