Performance is the vital ingredient of success and profitability for every online venture. Industries evolve and upgrade with the goal of success and higher ROI. One such evolution is the PWA (progressive web app)development which has become the new standard for improving their performance. As a result these apps are already making waves across industries and are poised to transform how we use the web.
Even supported by Google and Microsoft, the technology delivers impeccable performance giving users a richer and more immersive experience. As these big tech giants lay groundwork for PWA development, it is now a must-have technology for both large and small corporations.
So, if you want to maximize your online presence like Twitter, Starbucks, and AliExpress, read through to know how to create progressive web app using React.
Let’s get started with this comprehensive guide!
What is a Progressive Web Application?
A progressive web application (PWA) is a type of web-based application software built with common web technologies such as HTML, CSS, and JavaScript. It is designed to run on any platform that supports standards-compliant browsers.
- A Progressive Web Application (PWA) is a website that has the look and feel of a native mobile application.
- It is available for download and installation on mobile devices.
- It can be launched outside of the browser and works without an internet connection.
- Working offline, push notifications, and device hardware access are all features that enable the creation of user experiences similar to native applications on desktop and mobile devices.
Why build a PWA?
It’s 2022, the era of technology, we have applications for everything and anything. The mobile application industry is at its peak in the present time with so many tools and technologies to develop an app in a few clicks. There are numerous advantages of using these apps but the one that matters the most is cost-effectiveness.
Here are some reasons why you should consider building a PWA:
- Progressive Web Apps are fast, reliable, and engaging like native mobile apps but they don’t feel like you’re using a website
- Being responsive they work across all devices, while native apps need separate development phases for separate device support
- PWAs can work offline as well (if configured). They use service workers that act as proxy servers between web applications and browser caching for storing files on local browser storage
- Progressive Web Applications are linkable which means deep linking becomes possible just through URLs unlike traditional native applications.
- By building a PWA, you can improve your user engagement, save on development costs, and increase your business bottom line.
- Progressive web apps are responsive and can fit the size of any device. The website will respond based on the device used by the user.
Checkout these differences between PWA and Native apps to understand which is better:
| Attributes | PWA | Native Apps |
| Accessibility | Accessed through URL | Accessed through app store |
| Cross platform functionality | Compatible across multiple platforms | Not compatible with all platforms |
| Offline usability | Only certain sections available | Completely available offline |
| Performance | Instant page loading | Quick computational time |
| Background data synchronization and Distribution | Supports(a simple refresh will update the page) | Does not support(reinstallation required) |
| Development cost | Less expensive(just requires someone well-versed) | Highly expensive |
| Security | HTTPS makes it highly secure | Multi factor authentication and certificate pinning responsible for security |
Is React a good option for PWAs development?

PWAs are made using web technologies (HTML, CSS, JavaScript) and can be built with any JavaScript library or framework such as Vue.js or React.js. React is a JavaScript library known for developing intuitive, flexible and highly efficient user interfaces. React makes it effortless to build highly interactive and user-friendly user interfaces. Create simple views for each state of your application, and React will update and render only the necessary components when your data changes.
Why React?
React aids in the creation of a rich user interface for web applications. It enables developers to create large web applications that use data that changes over time without having to reload the page. This speeds up the development process while delivering amazing performance with amazing UX (User Experience).
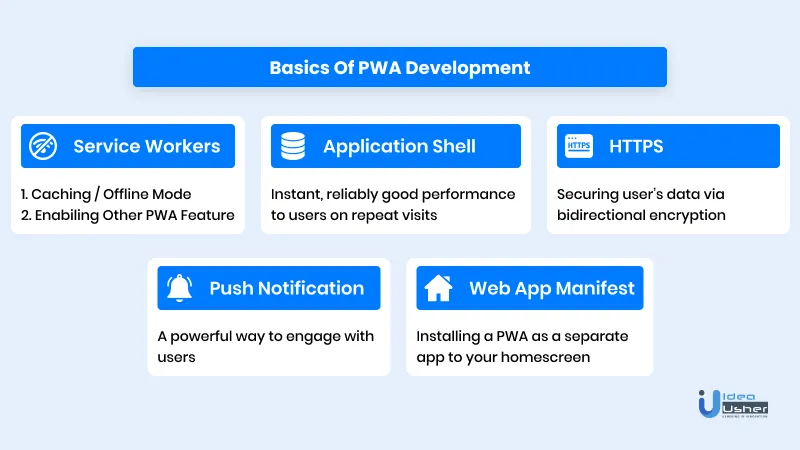
Basics of PWA development
Now that we have accumulated what PWAs are, let’s quickly dive into the basics of PWA development.

To begin with we here’s the dropdown off web technologies that pave the way for fueling the progressive web applications:
- Service workers
- Web manifests
- Application shell
- HTTPS
What is a service worker?
A service worker is a script that your browser runs in the background, independent of a web page, allowing you to access features that don’t require a web page or user interaction. In other words, service worker lays the technical foundation of PWA development.
This script handles requests from the pages in your app, and can also intercept network requests and modify responses, cache files and update the page as needed. The service worker acts as an intermediary between pages in your application and the network. This means that it is possible to serve content even when offline, or speed up loading by using data cached during previous visits.
What do you mean by web application manifest?
By web app manifest, we refer to a JSON file that includes the complete definition of PWA interface. You must create a JSON configuration file to tell the browser how your web app will behave when installed on the user’s mobile/desktop device. The name, description, styling, and list of required resources are all included in web app manifests. PWAs, as opposed to regular web applications that are simply bookmarks, can use regular Web APIs and be installed on a device’s home screen.
What is an application shell?
The PWAs have been architected around an application shell. The shell contains all the local resources required by the web app while loading the skeleton of the user interface to make it work offline along with the content using JavaScript. However, it is not mandatory to use the application shell, but helps in enhancing the performance gains when cached and served correctly. The architecture overall results in connectivity resilience and makes the PWA more like a native app to the user.
What is HTTPS and why is it used?
HTTPS is the acronym for Hypertext Transfer Protocol Secure. It refers to an internet communication protocol which offers protection to the data integrity and confidentiality transmitted between the user’s computer and the application.
A progress web application should be served over HTTPS inorder to keep the environment and transmission of data safe and secure.
How to create a PWA with Create-React-App?
Checkout the steps to follow for PWA development with Create-React-App:
Step 1: Setup a simple app from scratch or use create-react-app
So, let’s get started by using the create-react-app tool. This tool allows you to start off with a simple React application without having to worry about setting up webpack and Babel yourself. To use it, first make sure you have Node installed on your machine.
Then simply type in the following command:
→npm i create-react-app-g
To create a TypeScript React app through create-react-app, type the npx command stated below:
→npx create-react-app pwa-react-typescript –template typescript
These steps will create a React web app built for you with TypeScript, that can be tested locally with:
→cd pwa-react-typescript
→yarn start
Another method to create a React app is with:
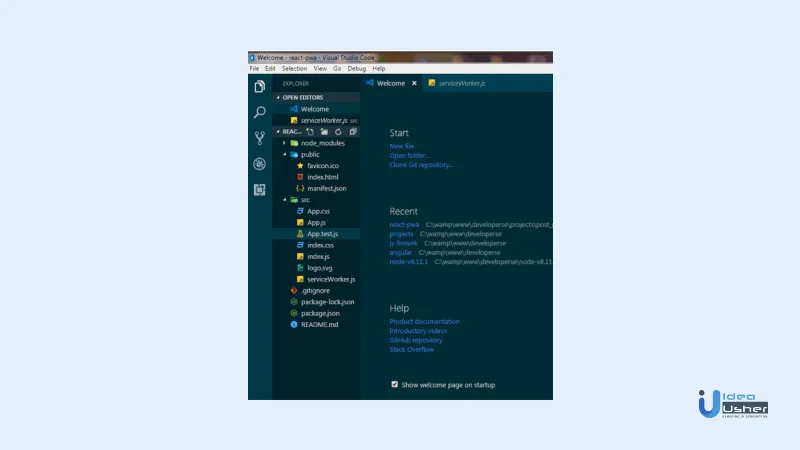
→create-react-app react-pwa
The below given image shows you the files that will be built in the react-app folder.

Register the Service worker
To develop a progressive web app that runs in the offline mode as well, configure the auto-generated service worker file. In the directory of the newly created app, you will find the index.js file. On opening the file, you will come across the unregistered service worker which you should change to register() call.
Step 2: Configure Web App Manifest
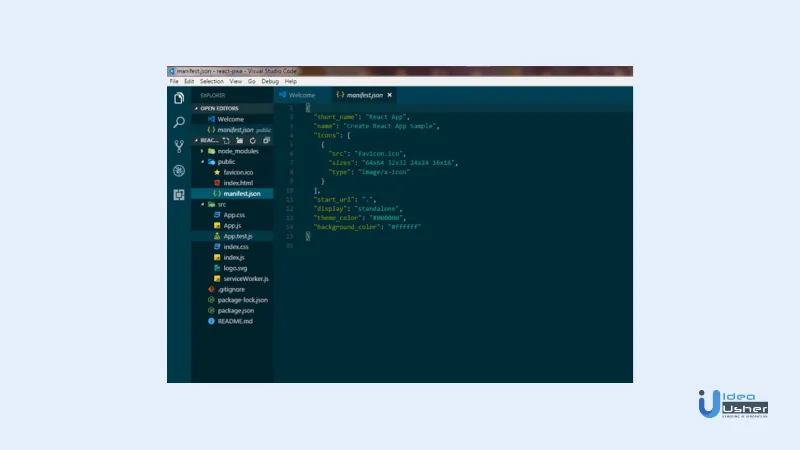
As explained above, the manifest.json present in the public folder includes the metadata. This means it contains all the information controlling how the app occurs to the user explaining its interface. The manifest.json is highly imperative and required by Chrome.

Here’s a rundown through the meaning of main manifest attributes:
- short_name: It refers to the name of the application which is used within the icon.
- name: This attribute is used for giving the name to an app that shows in the app stores or startup screens or browsers. In case the name property gets skipped, short_name is displayed.
- icons: All the icons used on the home screens, task switchers, launchers and splash screens fall under this category.
- start_url: It is the URL to the first page of the app that users see on opening the app.
- display: The attribute responsible for determining the browser view.
- standalone: The property allows the user to run the app in the new window, just like a native app. It will also conceal browser UI elements such as the address bar.
- minimal-ui: This property is similar to the previous one, but it has a more limited set of browser UI, such as back and reload buttons.
- browser: For enabling the usual browser experience.
- theme_color: To give color to the toolbar in the app.
- background_color: Determines the color of splash screen which appears on clicking the app icon on home screens.
To finally run the your web manifest file, you must add it to the pages of your web application, using:
<link rel="manifest" href="/manifest.json">
Also, to validate that the configurations are fine, check the Manifest Menu under the Application Pane Chrome DevTools.
The serviceWorker.js will then register the service worker file. This results in generating the file with CRA when the app is built.
→npm run build
Here’s the quick rundown through the components of the file:
- The command effectively builds the project and stores it in the build folder.
- The static folder holds all the js and CSS files.
- Being the main page, the index.html loads all of the React files in the static/js folder as well as the CSS in the static/CSS folder.
- All service worker code is stored in the service-worker.js file.
- The pre-cache-manifest.*.js file holds all of the files that the service worker caches in an array.
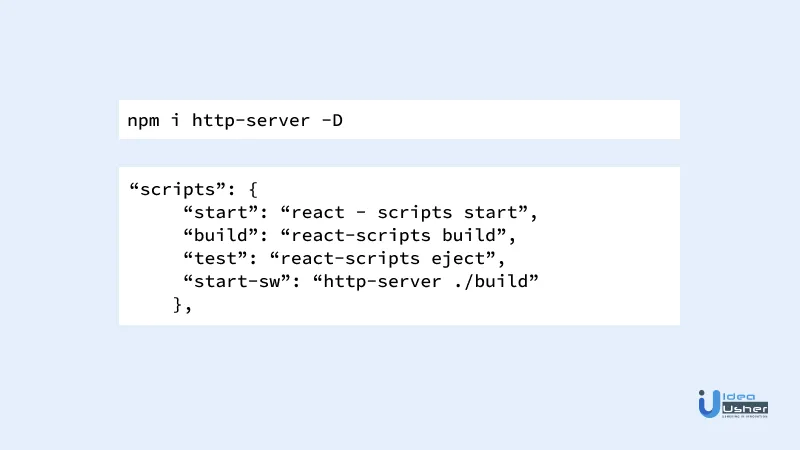
- To ensure that everything goes as planned, you must open the build folder in the browser, but first you must install a browser. Setup the http-server
- The next step is to include start in the package.json’s scripts section.

Step 3: Test your application in production mode and check if it is working as you expect
Type the given below commands to run the PWA in the production mode:
→npm run build
→npx server build
Once you complete developing your PWA, testing the application should be next on your list. There is a complete checklist on PWA provided by Google listing several tools to test the PWA. One such example is Lighthouse which is an impeccable tool located under the Namely tab of Chrome Devtools.
The easiest way to test the app is on your local machine. You should also test the app on a device with a slow internet connection, as well as different browsers, just in case something doesn’t work as expected.
Step 4: If everything works fine, publish your app
Now you can publish your React PWA and share its URL with the world.There are a lot of benefits to publishing your app online; for example, you can get more traffic and reach more people worldwide.
Build your Progressive Web Application with Idea Usher
The idea of designing progressive web applications can be intimidating, not to say it costs a lot. However, you can create a simple one without spending a lot of money. Idea Usher specialists in creating different web projects will help you to do this and provide the best quality. We have a lot of experience in developing web-based solutions that comply with modern design trends, so we are confident they will meet your needs.
At Idea Usher, we pride ourselves on having an expert team of front-end and back-end developers who can handle everything from simple websites to complex web applications. Also, we offer a wide range of services so that you get the most out of your investment and can focus on growing your business.
For more information and a detailed understanding of the progressive web application development process, you can contact them at.
E-mail: [email protected]
Phone Numbers : (+91)9463407140, (+91)8591407140, and (+1)7329624560
Build Better Solutions With Idea Usher
Professionals
Projects
Final Thoughts
Progressive web apps are still quite new to the world, but that does not mean that there aren’t a lot of possibilities for the future. It remains to be seen where the technology will progress next, and what additional features will be added.
However, whenever you start building a PWA for your business, focus on making them intuitive through design and development. As a result, you will see remarkable results in terms of increased customer satisfaction and value.
FAQS
Q. What are the requirements for PWA?
A. Here’s the quick rundown through the list of requirements for PWA development:
- A web manifest with all the correct fields filled in.
- A website served from a protected (HTTPS) domain.
- An icon representing the application on the device.
- A registered service worker registered that allows the app to function offline.
Q. How to create a PWA from an existing React app?
A. For building a progressive web application from an already existing React app, here’s some simple steps to follow:
- Being with creating and installing a service worker that helps in enabling offline functionality.
- Then, create a manifest file to define the appearance of the app.
- Last, test the app.
Q. What makes a good PWA?
A. Every Progressive Web App that tends to deliver enhanced functionalities and features with full reliability is considered to be a good PWA. Also, good PWAs can be installed anywhere, on any device reaching anyone, with a single codebase.